CPT Bootstrap Carousel Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
A custom post type for choosing images and content which outputs a carousel from Twitter Bootstrap using the shortcode [image-carousel].
The plugin assumes that you’re already using Bootstrap, so you need to load the Bootstrap javascript and CSS separately.
- Download Twitter Bootstrap
- Bootstrap CDN (hotlink CSS and javascript files)
- Bootstrap Carousel in action
This plugin is available from the WordPress Plugins Directory: https://wordpress.org/plugins/cpt-bootstrap-carousel/.
The source code is maintained on GitHub: https://github.com/ewels/cpt-bootstrap-carousel.
Shortcode Options
As of version 1.5, nearly all of these options can be set in the CPT Bootstrap Carousel Settings page. However, if you’d like different settings for different carousels, you can override these by using shortcode options…
-
interval(default 5000)- Length of time for the caption to pause on each image. Time in milliseconds.
[image-carousel interval="12000"]
-
showcaption(default true)- Whether to display the text caption on each image or not.
trueorfalse. [image-carousel showcaption="false"]
- Whether to display the text caption on each image or not.
-
showcontrols(default true)- Whether to display the control arrows or not.
trueorfalse. [image-carousel showcontrols="false"]
- Whether to display the control arrows or not.
-
orderbyandorder(defaultmenu_orderASC)- What order to display the posts in. Uses WP_Query terms.
[image-carousel orderby="rand"][image-carousel orderby="date" orderby="DESC"]
-
category(default all)- Filter carousel items by a comma separated list of carousel category slugs.
[image-carousel category="homepage,highlights"]
-
id(default all)- Specify the ID of a specific carousel post to display only one image.
- Find the image ID by looking at the edit post link, eg. post 109 would be
/wp-admin/post.php?post=109&action=edit [image-carousel id="109"]
-
twbs(default 2)- Output markup for Twitter Bootstrap Version 2 or 3.
[image-carousel twbs="3"]
Credits
This plugin was written by @tallphil with help and suggestions from several others including (but not limited to) @reddo, @joshgerdes, @atnon, @grahamharper, @rchq, @oheijo, @smtk, @cla63, @cookierebes and @sipman.
The Serbo-Croation translation was kindly provided by Borisa Djuraskovic from http://www.webhostinghub.com
The Spanish translation was provided by Chema Bescós from IBIDEM GROUP (https://www.ibidemgroup.com)
Contributing
If you would like to contribute to this plugin, please make a personal fork of the GitHub repository and then submit a pull request. For more details please see the contributing guide.
Screenshots

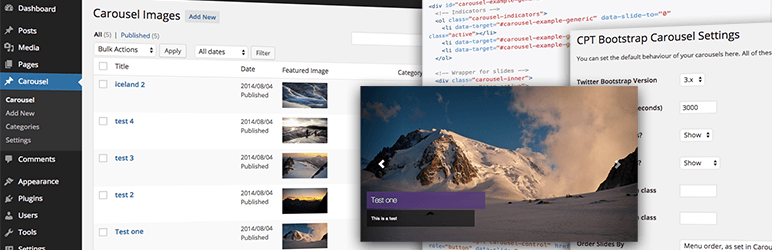
Admin list interface showing Carousel images and titles.

Admin image interface showing optional title and caption (Excerpt) fields, along with Category, order, image and URL

Example output. Requires Bootstrap CSS and Javascript to be loaded (see documentation).





