Editoria11y Accessibility Checker Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Editoria11y (“editorial accessibility ally”) is a quality assurance tool built for an author’s workflow:
- It provides instant feedback. Authors do not need to remember to press a button or visit a dashboard to check their work.
- It checks in context on pages, not just within the post editor, allowing it to test content edited in widgets or theme features.
- It focuses exclusively on content issues: assisting authors at improving the things that are their responsibility.
It is meant to supplement, not replace, testing your code and visual design with developer-focused tools and testing practices.
The authoring experience
Check out a demo of the checker itself.
- When logged-in authors and editors are viewing published or in-preview pages, Editoria11y’s toggle discretely indicates if any issues are present on the current page.
- Clicking the toggle opens the checker’s main panel. Alerts are placed on pieces of content with issues, with tooltips to explain each problem and what actions are needed to resolve it. If an issue is not critical or may be OK as written, buttons are available to dismiss the alert on this page, either for the current user (“Hide alert”) or for all users (“Mark as Checked and OK”).
- When Editoria11y finds new issues on a page that was just edited, the panel pops open automatically.
- The main panel also allows authors jump to the next issue, restore previously dismissed alerts, visualize text alternatives for images on the page (“alts”), and view the document’s heading outline.
- Optionally, the checker can also outline blocks with issues while the author is editing the content.
The admin experience
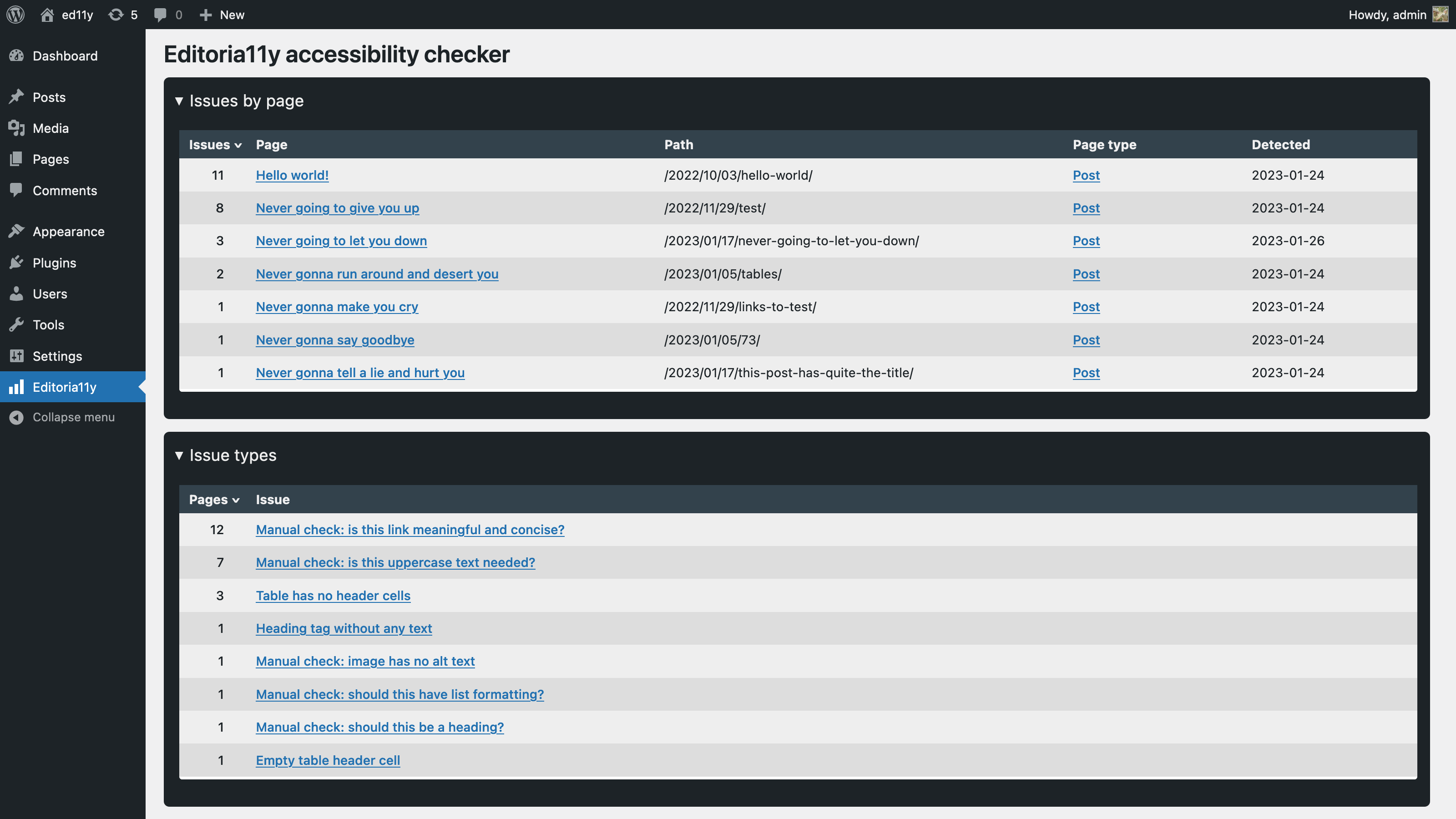
- Filterable reports let you explore recent issues, which pages have the most issues, which issues are most common, and which issues have been dismissed. These populate and update as content is viewed and updated.
- Various settings are available to constrain checks to specific parts of the page and tweak the sensitivity of several tests.
Note that all this runs locally within your site. This plugin is the WordPress adaptation of the free and open-source Editoria11y library. Tests run in the browser and findings are stored in your own database; nothing is sent to any third party.
The tests
- Text alternatives for visual content
- Images with no alt text
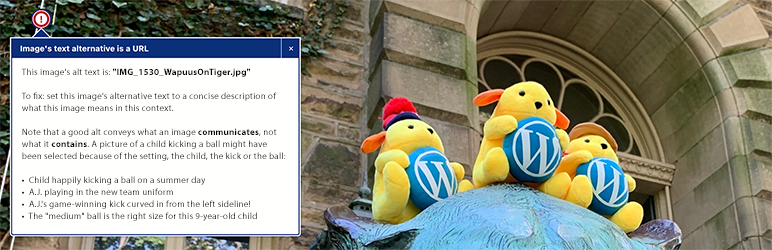
- Images with a filename as alt text
- Images with very long alt text
- Alt text that contains redundant text like “image of” or “photo of”
- Images in links with alt text that appears to be describing the image instead of the link destination
- Embedded visualizations that usually require a text alternative
- Meaningful links
- Links with no text
- Links titled with a filename
- Links only titled with generic text: “click here,” “learn more,” “download,” etc.
- Links that open in a new window without warning
- Document outline and structure
- Skipped heading levels
- Empty headings
- Very long headings
- Suspiciously short blockquotes that may actually be headings
- All-bold paragraphs with no punctuation that may actually be headings
- Suspicious formatting that should probably be converted to a list (asterisks and incrementing numbers/letters prefixes)
- Tables without headers
- Empty table header cells
- Tables with document headers (“Header 3”) instead of table headers
- General quality assurance
- LARGE QUANTITIES OF CAPS LOCK TEXT
- Links to PDFs and other documents, reminding the user to test the download for accessibility or provide an alternate, accessible format
- Video embeds, reminding the user to add closed captions
- Audio embeds, reminding the user to provide a transcript
- Social media embeds, reminding the user to provide alt attributes
Credit
Editoria11y’s WordPress plugin is maintained by Princeton University’s Web Development Services team:
- John Jameson: Editoria11y JS and CMS integrations
- Jason Partyka: Devops
- Brian Osborne: Code review
- Michael Muzzie: Wapuu photos
Editoria11y began as a fork of the Toronto Metropolitan University’s Sa11y Accessibility Checker, and our teams regularly pass new code and ideas back and forth.
Screenshots

Checker with an open alert on a link with a URL as its text

Optional feature: highlighting while editing

Site-wide reporting dashboard



