Flex Posts – Widget And Gutenberg Block Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Flex Posts is a widget to display posts in various different layouts. It is useful for a news site where you need to display a lot of posts in a page.
The widget is responsive so you can place it in any widget area. The widget content will adapt based on the width of its container. In a narrow area like standard sidebar, posts will be displayed vertically, but in a wider area, posts will be displayed in 2 or 3 columns depends on the container’s width.
Widget Settings
- Title: Set the widget title. Leave it empty to hide the title section.
- Title URL: Set the title link url. Leave it empty to disable link in the title.
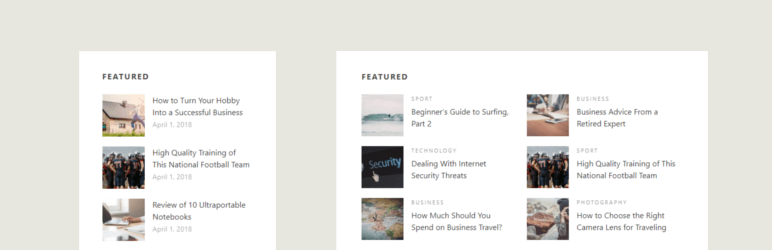
- Layout: Select a widget layout, from layout 1 to 4.
- Post type: Select the post type. Options include: Post, Page, custom post types if available, and any.
- Category: Select a category for the posts, or choose All Categories to disable this filter.
- Tag(s): Set a post tag (using the tag slug). You can also use comma separated value for multiple tags. Prepending a tag with a hyphen will exclude posts matching that tag. Eg,
featured, -videowill show posts tagged withfeaturedbut notvideo. - Order by: Set the order in which the posts will be displayed. Options include: Newest, Oldest, Most Commented, Alphabetical, Random, Modified Date.
- Number of posts to show: Set the number of posts displayed.
- Number of posts to skip: Set the number of posts to displace or pass over.
- Exclude current post: Choose to show or hide current post.
- Show image on: Select in which posts the image will be displayed. Options include: All posts, First post only, or none.
- Image size: Select image size from registered image sizes.
- Show post title: Choose to show or hide the post title.
- Show categories: Choose to show or hide the categories.
- Show author: Choose to show or hide the author.
- Show author image: Choose to show or hide the author image.
- Show date: Choose to show or hide the date.
- Show comments number: Choose to show or hide the comments number.
- Show excerpt: Choose to show or hide the excerpt
- Excerpt length: Set the number of words for the excerpt.
- Show read more link: Choose to show or hide the Read More link.
- Read more text: Set the text for the read more link. You can leave it empty to use the default text
Read More. - Show pagination: Choose to show or hide the pagination links.
- Block title HTML element: Choose the HTML element for the block title. Options include: h1, h2, h3, h4, h5, h6, div, p, span.
- Post title HTML element: Choose the HTML element for the post title. Options include: h1, h2, h3, h4, h5, h6, div, p, span.
- Additional class(es): Set a custom class for the widget container. You can use spaces to separate multiple classes.
Gutenberg Block
Since version 1.1.0, Flex Posts also includes a gutenberg block. You can add the widget directly into the post/page content with the WP 5.0 block editor.
Demo
Please visit the live demo here: Flex Posts Demo
Requirements
This plugin has been tested and works with at least PHP 5.3 installed in your environment. But we strongly recommend you to use the latest PHP version, as using older versions may expose you to security vulnerabilities.
Screenshots

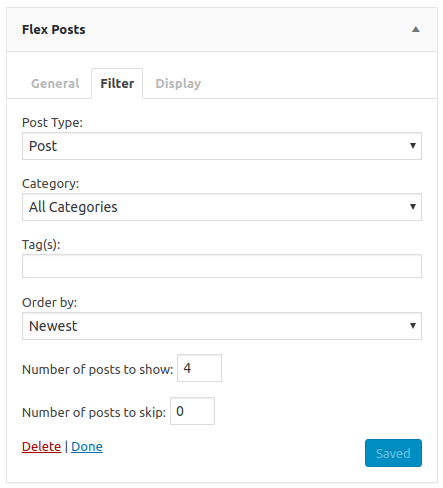
Widget settings

Widget settings / Filter

Widget settings / Display

Layout 1 in sidebar

Layout 1 in content area

Layout 2 in sidebar

Layout 2 in content area

Layout 3 in sidebar

Layout 3 in content area

Layout 4

Block editor



