Grid/List View For WooCommerce Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Simple plugin for WooCommerce which toggle grid / list view of your products and toggle products count per page.
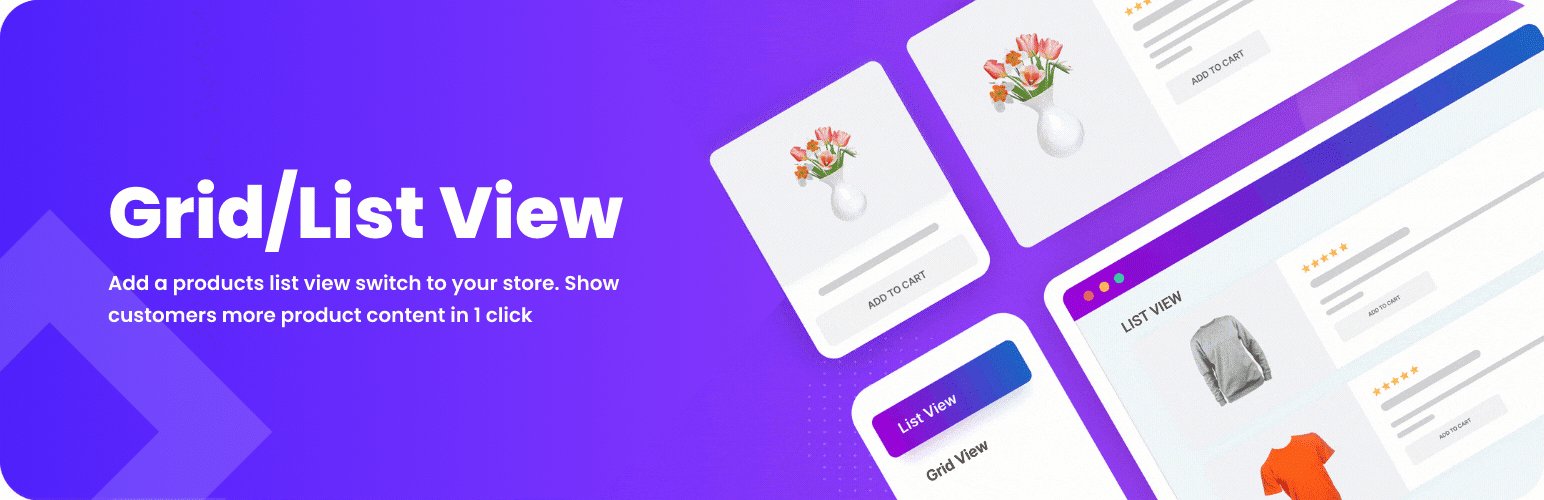
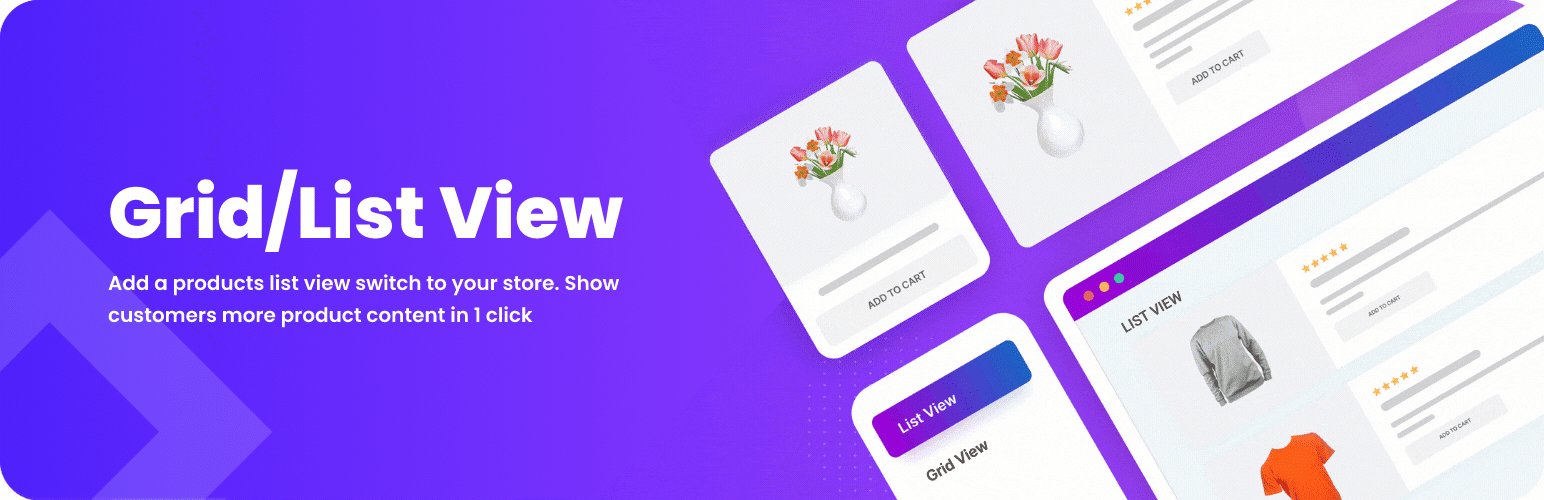
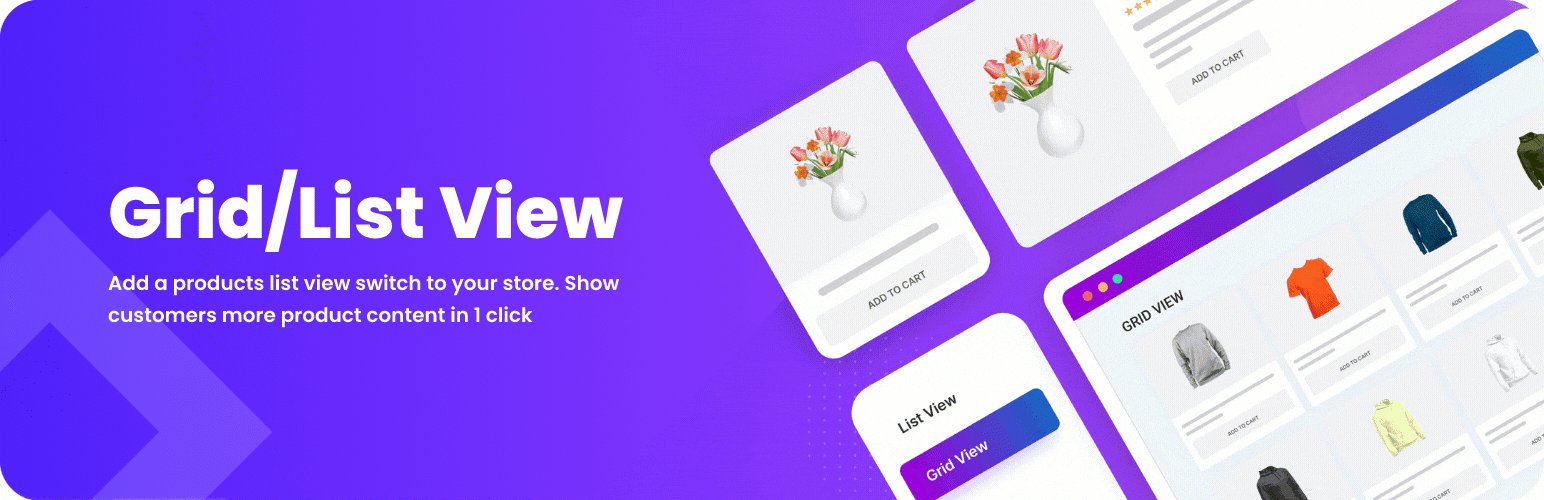
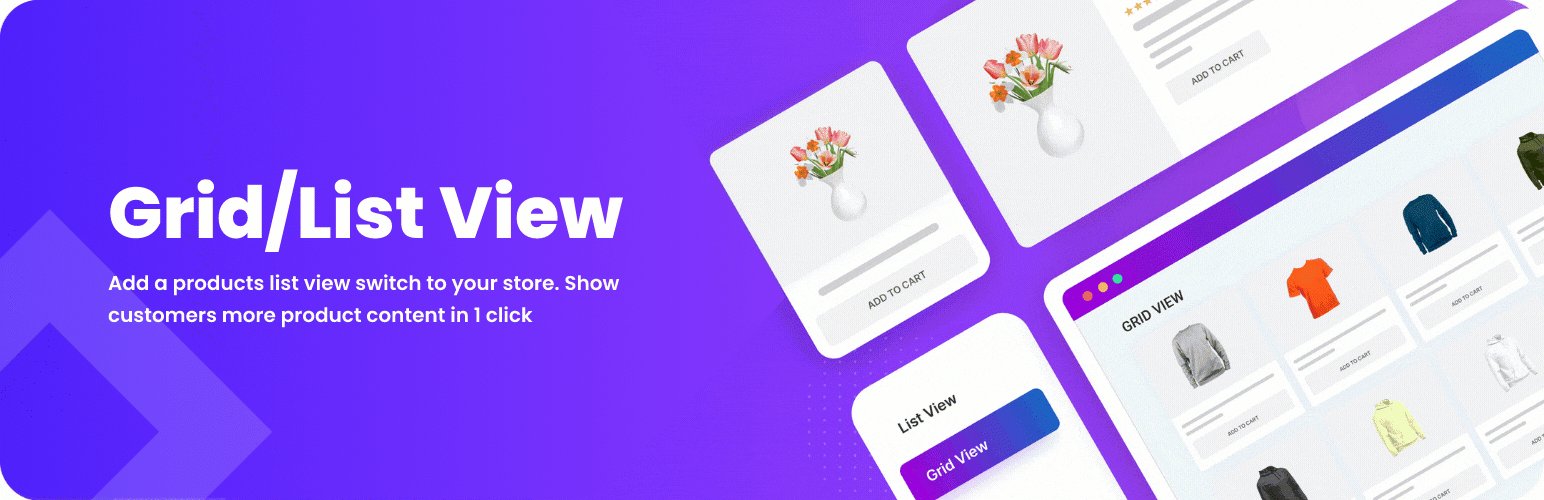
WooCommerce Grid/List View plugin adds buttons to shops page which toggles grid and list products view.
This is simple plugin with advanced customization of list / grid view toggle buttons and list style.
List view products is vertical list of products with additional information.
Grid view products is default WooCommerce view of products.
Features:
✅ Switch list and grid product view style
✅ Simple and advanced customization for products list view
✅ Customization of buttons for list / grid switch
✅ Products per page switcher for Front End using
✅ Customizable position for buttons list/grid view switcher
Additional Features in Paid Plugin:
✅ Customization for Product count switch links
✅ Advanced list style for products
✅ Customization for simple products list style
✅ Customization for advanced products list style
✅ Custom CSS styles
Plugin Links:
Paid Plugin
Demo 1
Demo 2
Docs
🍬 Wanna try admin side?
Admin Demo – Get access to this plugin’s admin and try it from inside. Change things and watch how they work.
Premium plugin video
we don’t have video with free plugin right now but we are working on it
Compatibility with WooCommerce plugins
Grid/List View for WooCommerce has been tested and compatibility is certain with the following WooCommerce plugins that you can add to your site:
🔸 Advanced AJAX Product Filters
🔸 Advanced Product Labels for WooCommerce
🔸 Load More Products for WooCommerce
🔸 Product Preview for WooCommerce
🔸 Wishlist and Waitlist for WooCommerce
Plugin Settings
Plugin settings can be found in admin area, WooCommerce -> List/Grid View
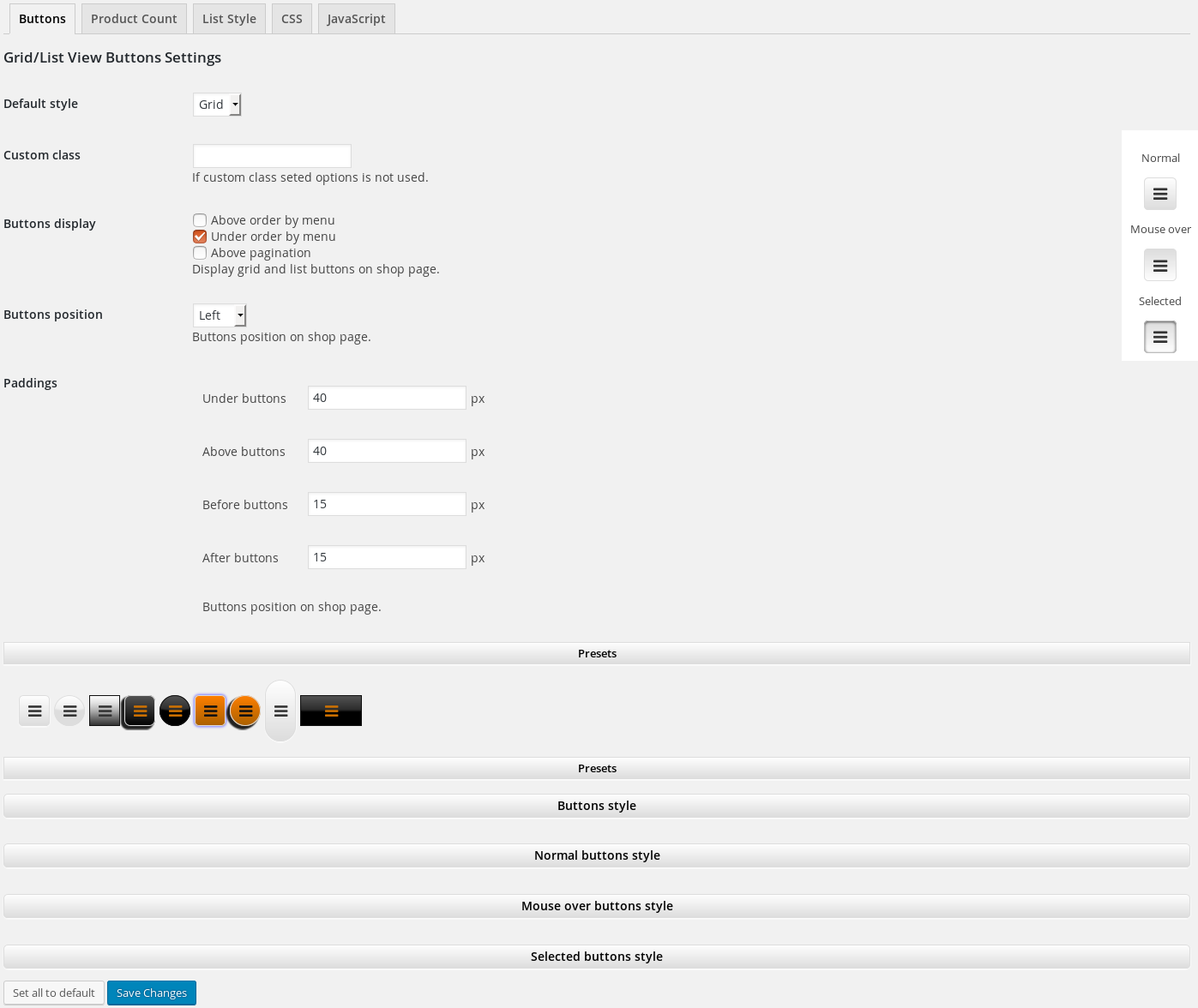
Buttons:
Custom class – set your own class for list / grid view toggle buttons, this removes all stylization
Buttons display – set where list / grid view toggle buttons will be displayed
Buttons position – list / grid view toggle buttons will be placed from left or right side
Paddings – sets paddings to list / grid view toggle buttons
Presets – predefined styles for list / grid view toggle buttons
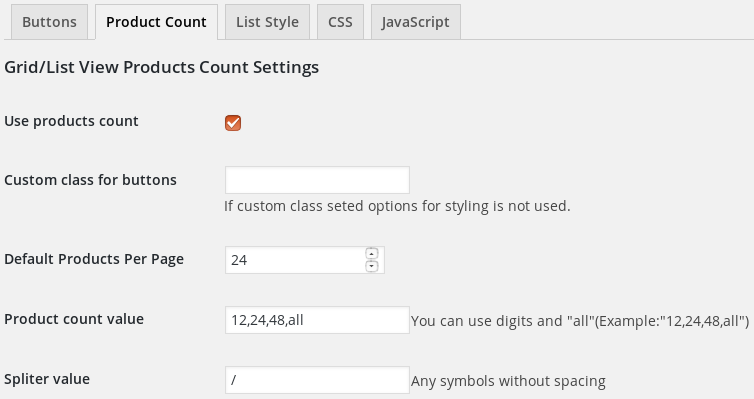
Product Count:
Use products count – enable products per page buttons
Custom class for buttons – set your own class for products per page buttons, this removes all stylization
Product count value – set list of products per page toggle buttons
Spliter value – set text between products per page toggle buttons
Text – set custom text before products per page toggle buttons
Buttons display – set where products per page toggle buttons will be displayed
Buttons position – products per page toggle buttons will be placed from left or right side
List Style:
Toggle Simple and Advanced style add additional settings to customize list products view.
To edit element of list click on this element on right side of page
Advanced style for list products view have some presets.
CSS:
CSS styles – Some custom css styles that adds to page.
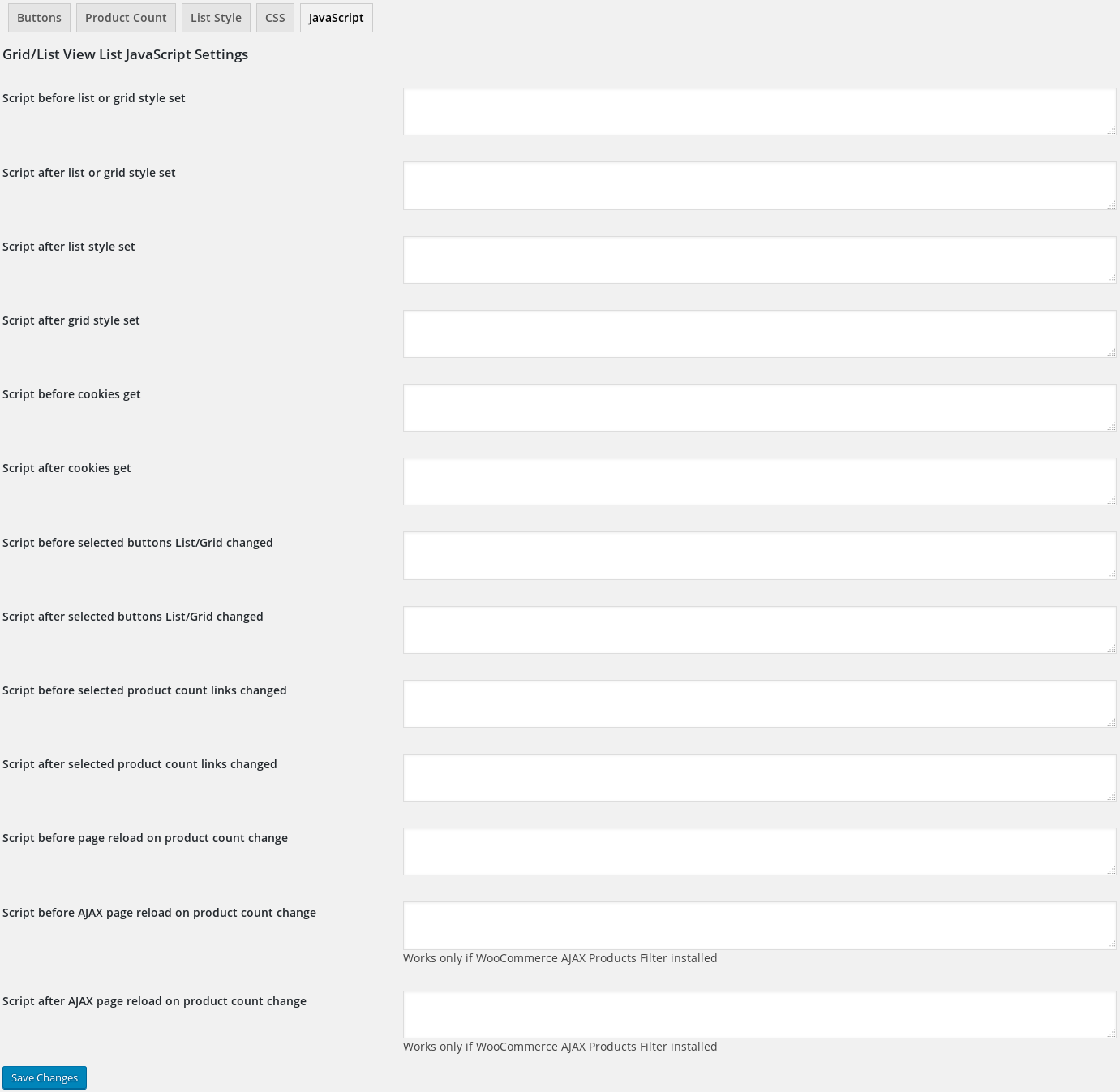
JavaScript:
Custom JavaScript that executes on some action.
License:
Page for adding product key from BeRocket site