PayU India – Official Plugin - Rating, Reviews, Demo & Download

Plugin Description
Signup: Click Here
About PayU India
PayU, India’s leading online payment solutions provider, is regulated under the Reserve Bank of India and has advanced solutions to meet the digital payment needs of the Indian market.
PayU provides payment gateway solutions to online businesses through its cutting-edge and award-winning technology. In India, PayU serves more than 450,000 merchants with 100+ local payment methods and is the preferred payments partner for nearly 60% of the e-commerce merchants, including all leading e-commerce companies and a majority of airline businesses.
PayU plugin offering on WooCommerce: Enable PayU to offer a seamless payment experience to your customers with our 100+ payment options and get access to our exclusive pricing for WooCommerce merchants.
Here are our special rates per transaction.
Payment Mode: Pricing/transaction
Net Banking: 1.95%
UPI: 0.45%
Wallets: 1.85%
Amex Cards: 2.85%
Debit Cards: 1.15%
Credit Cards (Visa/Master): 1.95%
No setup or maintenance fee required.
Enable your business with PayU
Sign up with PayU and get empowered not just by collecting payments but much more with our offerings which support you in running a successful and growing business.
1) Get access to our all new PayU dashboard which caters to all your payments related needs – Discover, Manage & Track payments all from one console.
2) The dashboard offers insights into your business by offering details on all types and modes of transactions, settlement related information and refunds.
3) PayU offers international payments acceptance to our merchants in partnership with leading banks. Post activation, it will allow you to accept payments in 100+ currencies.
4) Get access to our support by visiting help.payu.in for faster resolution to your queries.
Steps for How to Integrate PayU plugin on WooCommerce
1) Login to your WooCommerce account and go to “Plugins”
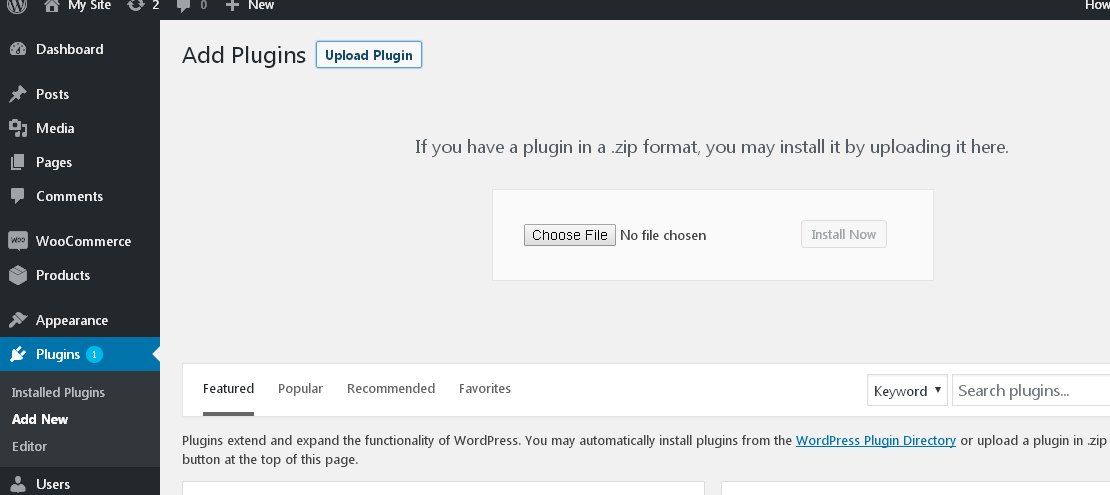
2) Click on “Upload Plugin”
3) Upload the PayU Plugin which you downloaded from WooCommerce website
4) Activate the Plugin by clicking on “Activate Plugin”
5) The Plugin will be activated and displayed in the “Installed Plugins List”
6) Go to Settings > Payments > PayUBiz and click on ‘Manage”.
7) If you don’t have a PayU account, create one by clicking on “Create PayU account” link.
8) Choose “Production” in “Gateway Mode”, Provide currency, key, salt and click on “Save changes” and you’re all set to start accepting payments via PayU Payment Gateway!
Screenshots

screenshot-1: Upload and install/activate PayU payment plugin to Wordpress.

screenshot-2: Configure PayU payment plugin under WooCommerce – Settings – Payments tab.

screenshot-3: Enable/Disable plugin, plugin description to display in checkout, Gateway Mode (Sandbox/Production), Currency 1 (Name, Key and Salt).

screenshot-4: Currency name, key and Salt for Currency 2.

screenshot-5: Currency name, key and Salt for Currency 3,4.

screenshot-6: Currency name, key and Salt for Currency 5,6.

screenshot-7: Currency name, key and Salt for Currency 7.8.

screenshot-8: Currency name, key and Salt for Currency 9,10 and Return Page in case of error occured.

screenshot-9: Checkout page showing PayU as payment option.

screenshot-10: Billing/Shipping details validation error.

screenshot-11: PayU payment page for making payment.

screenshot-12: Payment error posted back by PayU payment gateway.

screenshot-13: After successful payment, control redirected to WooCommerce order success page.

screenshot-14: Dashboard.

screenshot-15: Generate Reports.

screenshot-16: Transaction Overview.

screenshot-17: PayU Help.


