Real Time Validation For Gravity Forms Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
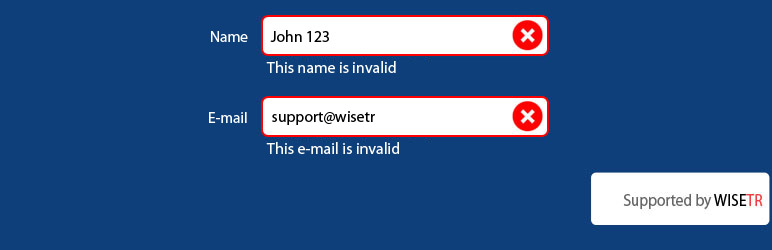
This plugin ensures that users get the feedback in each field as he types even before the form is submitted.Specific validation messages are shown to user help him quickly rectify the mistakes.
Major features in Real Time Validation for Gravity Forms include:
- Ability to turn on/off Real Time Validation for Gravity Forms on each form.
- Add custom error messages at each field level.
- Works with multi-step forms.
- Works with both environment AJAX / NON-AJAX.
- Works with the Conditional logic of fields.
- Works with Multiple Forms on one page.
Works with following fields
- Text
- Textarea
- Select
- Multiselect
- Number
- Radio buttons
- Checkboxes
- Name
- Phone
- Date
- Address
- Website
- Time
- All Post fields (Except image upload)
- All Pricing fields
** Live Demo Here **
Learn How To Use
Here is the example of how to use hook for success state-
jQuery(document).on(“lv_after_field_valid”,function(event,element){
jQuery(element).css(“background-color”,”green”);
});
Here is the example of how to use hook for invalid state-
jQuery(document).on(“lv_after_field_invalid”,function(event,element){
jQuery(element).css(“background-color”,”red”);
});
Latest Updates
- June , 9th 2018: Added a New Validation for matching Email input confirmation fields
- April , 29th 2018: Compatibility With PHP 7.2
- April , 29th 2018: Compatibility With Gravity Forms 2.3
- December, 21st 2017: Compatibility With Partial Entry addon
- December, 21st 2017: Compatibility upto Gravity Forms 2.2.5
- December, 21st 2016: Compatibility Fix: Multiple forms on one page with real-time validation ON.
- December, 21st 2016: Fix: Checkbox with the conditional logic issue.
- December, 21st 2016: Fix: Multi-step form values were not getting sustained on step change.
- December, 21st 2016: Fix: how to use video and on activation behavior fixed for GF > 2.0.0.
- November, 25th 2016: Fix: Filter Regex for modifiers (flags) to prevent validation failure.
- August, 12th 2016: Fix: Hidden state conflict with conditional logic causing fields to be disabled when the form of modal popups.
- August, 12th 2016: Added: JS Hooks for validation and success.
- August, 12th 2016: Fix: resolved issue of form object turning into boolean TRUE, when we disable notification forever.
- July, 18th 2016: Fix: Get Param conflict with feeds.
- July, 18th 2016: Fix: Field setting showing even LV switched off.
- June, 13th 2016: Fix: Address Line number 2 was marked as required.
- June, 13th 2016: Fix: Conditional fields getting validated while hidden.
- April, 30th 2016: New
How to UseVideo - April, 30th 2016: Compatible with the changes happening over form while Validation is in Off state.
- April, 28th 2016: Compatibility with Mozilla Firefox & Safari
- April, 28th 2016: Compatibility with mobile browsers
- April, 28th 2016: Better UI for Notifications
- April, 22th 2016: Added Better User Experience
- April, 22th 2016: Added Documentation
- April, 22th 2016: Added Support section
- April, 22th 2016: Added Pro plugin Documentation
- April, 22th 2016: Added Ajax & multistep support
- April, 19th 2016: Added new admin notices
- April, 18th 2016: Added new Installation Instructions.
- April, 18th 2016: Added a new set of Screenshots.
- April, 18th 2016: Modified Labels and Tooltip’s texts for better understanding.
- April, 16th 2016: Set of popular patterns to choose from.
- April, 16th 2016: Support for Post & Pricing fields.
Upcoming Releases
- Dedicated Support Site.
PS: You’ll need a working Gravity Forms to use it.
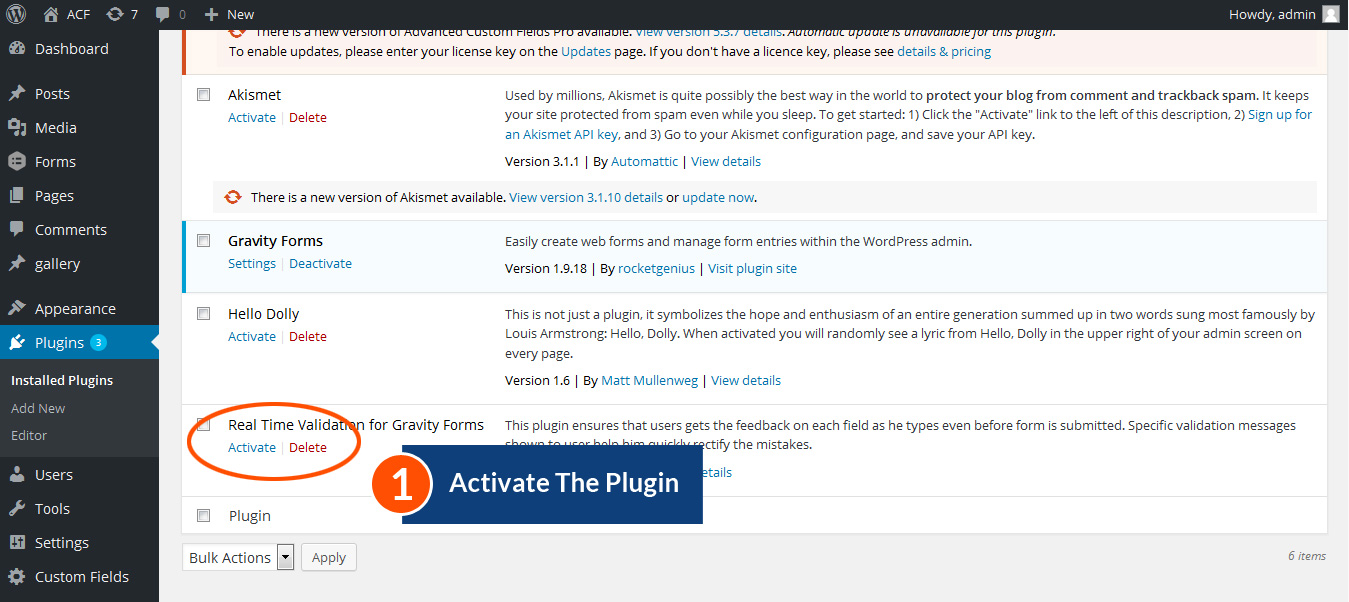
Screenshots

Activate Real-Time Validation for Gravity Forms.

Enable Real-Time Validation On each form.

Switch it On and Save.

Check the field Required by field editor.

Modify Error message If you want to.

Enable Pattern matching under “Advanced” Tab.

Type RegEx OR Choose from given patterns.

List of Popular patterns.

The pattern should look like this.

Input custom error message is thrown when pattern validation fails.

Update the Form.



