TraveledMap Trip Itinerary: Embedded Map Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
This plugin will help you to produce more interactive blog posts thanks to a map, moving along your trip’s steps while user is reading the post.
The map can show your trip pictures, the steps name and is fully customizable to your needs:
You can either include a map thanks to a widget, that will be expandable on the screen depending on the options you specify, or
thanks to a map that can be “sticky”, i.e it will stay at the top of the screen while user reads the article.
By creating your trip on TraveledMap, you will be
able to create a brand new type of blog post in a few minutes !
A short demonstration video is worth a thousand words:
How does it work ?
As explained above, this plugin aims to improve user experience by placing a map of your trip on your blog posts.
Once the plugin installed, you will have a new section on the right of the post editor, as explained in the
Configuration video
This section contains four fields:
– User id: This is your TraveledMap user id
– Trip id: This is the id of your trip, created on TraveledMap
– Disable widget: It allows to disable the widget on a specific page
– Show markers customization: It allows to see the marker’s icon, color and size instead of steps numbers
To get this data, go to the map edition page of TraveledMap, and click the link button, under the name of the trip you want to embed
in your post. It will lead you to the “Embed a trip” page with the needed information.
Once you filled the two field, you need to validate in order to save and to check if the data is valid.
Then don’t forget to save the draft.
Once this step done, you will be able to have a map using either a widget or a standard map.
Use the widget
To use the widget, go to your admin widget management section and add the “TraveledMap Trip” widget.
The widget will include a map showing all the steps of your trip at first, then it will show the different cities or steps
along user’s reading.
You can customise the widget using different options:
- Show on phones will decide if the map will appear when a user is visiting the website with a mobile (width <= 576px).
- Show on tablets will decide if the map will appear when a user is visiting the website with a tablet (576px > width <= 768px).
- Show on larger screens will decide if the map will appear when a user is visiting the website with a larger screen than phone or tablet (> 768px).
- Map height: The default map’s height when it’s not expanded.
- Widget is sticky: If checked, the widget will be sticky to the top of the screen even if he’s not expanded. This way, it will follow the user scroll even in reduced size.
- When the map is not extended, show steps: You can decide if the name of your trip’s steps will be shown by default or not. If not checked, steps will be shown only when the mouse
is over the step marker, or the step currently scrolled. - Can be expanded: Choose whether the widget will keep its default size, or if user will be able to expand its size by clicking a button (like a youtube video)
- When the map is extended, show steps: This is the same option that you can configure for the extended map.
- When the map is extended, show pictures: You can decide that pictures will never be visible. If this option is not checked, the pictures will be visible only if users decide
to expand the pictures panel, at the bottom of the map. - Extend to top, right, bottom or left: First, note that those options will work only if you checked the previous one. Choosing extend to top, will resize the map to fit
the top of the screen when the user click the “extend” button. Moreover, as soon as the button is clicked, the map will be sticky in order to be close to the user
when he reads the article.
With 4 options, you can decide to expand the map whereever you want. For example, if the widget is in a sidebar on the right, you can check extend top, right and bottom.
This way, the map will be “half full sized” on the right and you don’t have to change anything to your layout ! - Margin top, right, bottom and left: Margins are used to let some space between the map and the borders of the screen when the map is extended. Most of the time
expand a map to the borders of the screen will be ugly, that’s why you can use margin and make the map fit the spacing of your theme.
Note that the widget won’t show if your blog post doesn’t contain a trip id information (filled in the post editor).
use the Standard map
If you don’t want to use widget, that is the recommanded way to use this plugin for a better user experience, you can use the standard map.
You can place this map everywhere in your article thanks to a Block or a Shortcode. Its behavior is the same as the widget, it will move along the
location you visited while users is reading your article.
There are multiple options to customise it.
In the “Map content” section:
– Show steps name: You can decide if the name of your trip’s steps will be shown by default or not. If not checked, steps will be shown only when the mouse
is over the step marker, or the step currently scrolled.
– Show pictures: You can decide that pictures will never be visible. If this option is not checked, the pictures will be visible only if users decide
to expand the pictures panel, at the bottom of the map.
– Show overview pictures: Overview pictures are the pictures you choose as the best pictures of your trip. You can decide to show them or not with this option.
In the “Map settings” section:
– Map height can be defined in pixels (px) or percentage (%) of the screen’s height. It will define the height of the map when it’s not sticky.
– Map is sticky will decide if the map sticks to the top of the screen while user scroll to read the blog post.
– Show on phones will decide if the map will appear when a user is visiting the website with a mobile (width <= 576px).
– Show on tablets will decide if the map will appear when a user is visiting the website with a tablet (576px > width <= 768px).
– Show on larger screens will decide if the map will appear when a user is visiting the website with a larger screen than phone or tablet (> 768px).
– Height of the map in its standard height: This is the height the map will take. Either you can specify a fixed height with pixels (e.g 300px)
or you can specify a percentage relative to the screen height (e.g 40%).
– Height of the map in its extended height: Users will be able to choose whether the map is hidden, in standard height or extended height. This option
corresponds to the size of the expanded height, in pixels or percentage.
– Top margin: As the widget margins, you may want to see space between the map and the top of the screen. This is the way to configure a space.
The value is in pixels, but you have to omit the “px”. For example use “18”, NOT “18px”
Shortcode example
[embedded_trip show_popup=”0″ show_pictures=”1″ show_pictures_at_start=”0″ map_height=”60%” is_sticky=”1″ show_on_phones=”1″ show_on_tablets=”1″ show_on_large_screens=”1″ standard_map_height=”35%” extended_map_height=”70%” margin_top=”10″]
Define when a step should show
This step explains how the magic happens…
A you can see in the video above, the map moves from step to step while scrolling the video.
In order to achieve these moves, you have to specify where your steps stands along your article. Don’t worry it’s easy to do.
Just include a Embedded Trip step Block (search for Embedded trip step) or a Shortcode and choose the step in the list.
If you don’t see any step in the list, please check that your trip has steps and that you pressed the “Validate” button in the editor’s right column.
Shortcode example
[embedded_trip_step location=”vancouver”]
If you’re not using block but shortcode, you will have to use locations specified on the “Embed a trip” page, where you found
your user id and trip id.
Note: If your trip’s steps are not well ordered, you can edit the order on the trip edition page.
You can access this page from the Share page too.
Pricing
The WordPress plugin is free but to embed the map on your posts, it stays free under 1000 page views by month but
has a pricing from $9.99 to $49.99 by month depending on the number of visits on your site.
You can learn more at Embed page
Screenshots

Example – Expanded widget:
/assets/example-1.png
Example – Reduced widget:
/assets/example-2.png
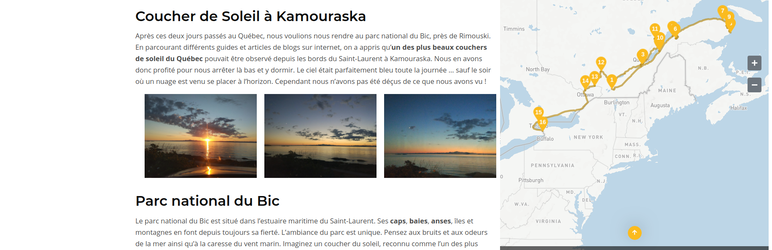
Example – Standard map:
/assets/example-3.png
How to use – metabox:
/assets/metabox.png
How to use – Standard map block:
/assets/trip-block.png
How to use – Widget configuration:
/assets/widget-config.png



