Visibility Control For WPCourseware Wordpress Plugin - Rating, Reviews, Demo & Download

Plugin Description
Visibility Control for WP Courseware helps you hide messages and content for specific criterion anywhere on your WordPress page.
You can show/hide HTML elements, menus, and other details based on:
1. User’s access to a particular WP Courseware Course,
2. User’s course completion status of a particular WP Courseware Course, Or
3. User is Logged In or Logged Out.
4. User’s role.
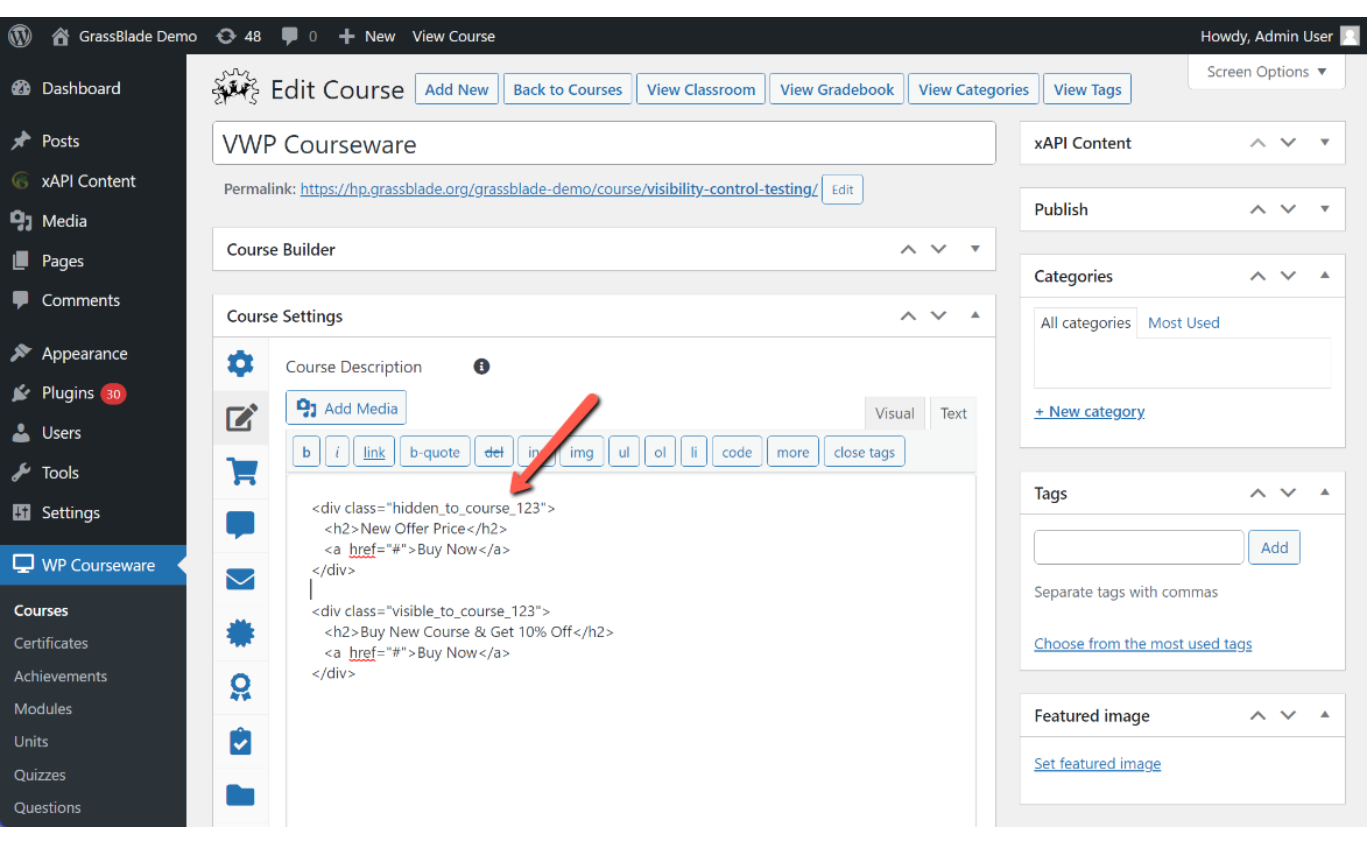
You simply need to add a CSS class to your element div or span. As explained here:
Example:
Login/Logout Status:
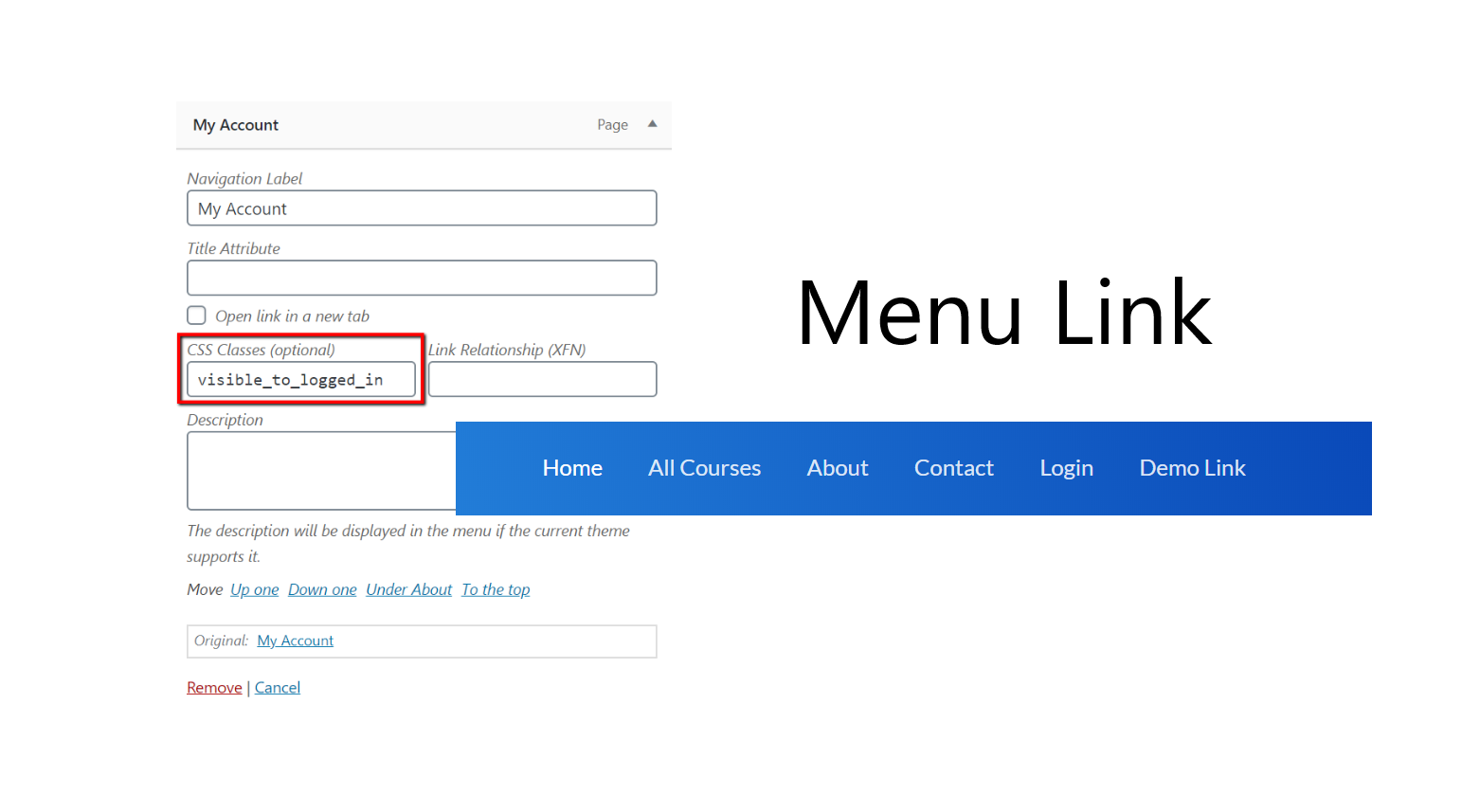
- To show the element/menu item to a logged-in user, add this CSS class: visible_to_logged_in OR hidden_to_logged_out
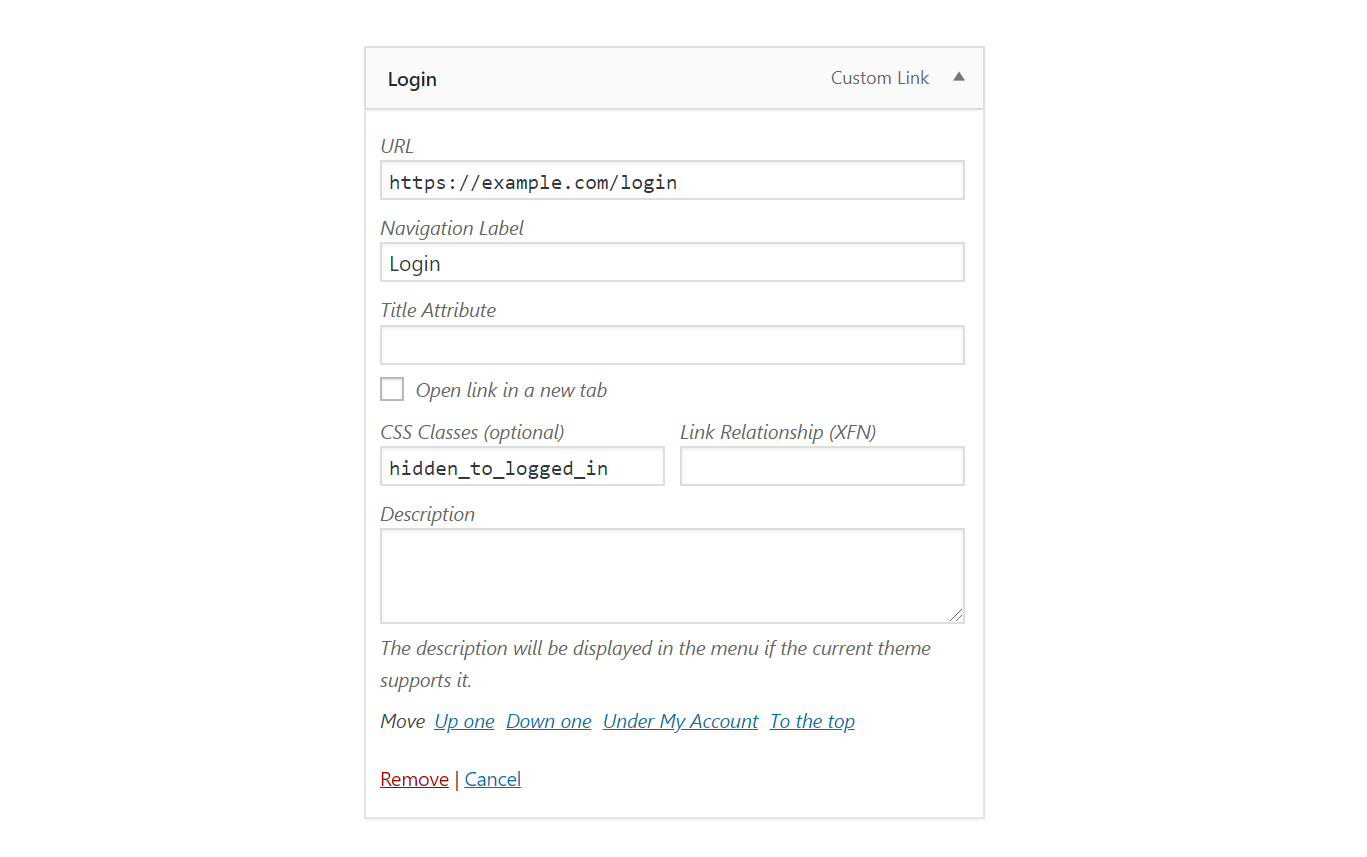
- To hide the element/menu item from a logged-in user, add this CSS class: visible_to_logged_out OR hidden_to_logged_in
For user’s role:
* To show the element/menu item to a user will role administrator, add this CSS class: visible_to_role_administrator OR hidden_to_role_administrator
* Note: To show an element to multiple specific roles only, you need add the element multiple times, one for each role. To hide an element/menu from specific multiple roles only you can add the element once add multiple classes to the same element.
If Course ID is 123
- To show the element/menu item to user with access to above Course, add this CSS class: visible_to_course_123
- To hide the element/menu item from user with access to above Course, add this CSS class: hidden_to_course_123
- To show the element/menu item to a logged-in user, add this CSS class: visible_to_logged_in OR hidden_to_logged_out
- To hide the element/menu item from a logged-in user, add this CSS class: visible_to_logged_out OR hidden_to_logged_in
For a course completion status, if Course ID is 123:
- To show the element/menu item to user who completed above course, add this CSS class: visible_to_course_complete_123
- To hide the element/menu item from user who completed above course, add this CSS class: hidden_to_course_complete_123
- To show the element/menu item to user who has not completed above course, add this CSS class: visible_to_course_incomplete_123
- To hide the element/menu item from user who has not completed above course, add this CSS class: hidden_to_course_incomplete_123
Mechanism of Functioning
- Multiple CSS Classes: If multiple visibility control classes are added, ALL of them must meet the criterion to keep the element visible. If any one of them hides the element, it will be hidden. For example: visible_to_course_123 visible_to_course_124 will show the element only to those who have access to both courses.
- Hidden data/elements reaches the browser. Though user’s do not see it.
- CSS is added to the page for all CSS elements that needs to be hidden based on above rules.
- After page is loaded. These elements are removed from page using jQuery (if available), so it won’t be available on Inspect.
- Elements rendered after the page load are hidden but not removed from DOM/page.
Future Development
Depending on the interest in this feature, we will decide on adding a shortcode and/or a Gutenberg Block to achieve this feature.
Related Plugin
-
Visibility Control for LearnDash: Similar plugin for LearnDash LMS users. Allows control based on Course Access and Group Access Similar plugin for WooCommerce users.
-
Visibility Control for WooCommerce: Allows control based on user’s purchase of a particular WooCommerce Product or Variation
Screenshots

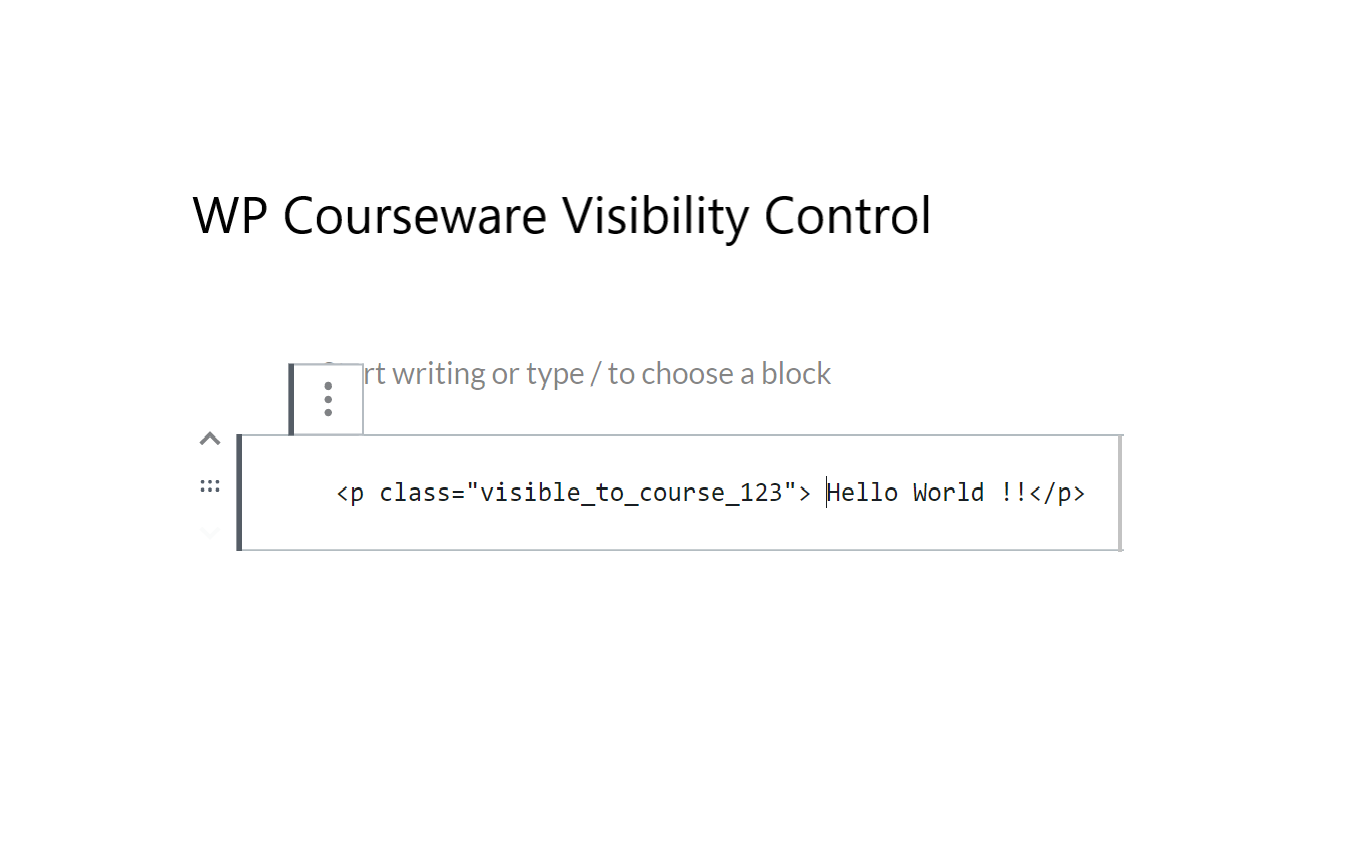
Show/hide message using CSS in HTML anywhere.

Show menu only to Loggout user

Show menu only to Logged In user (or Course/Group access)

Show a message if user has access to course (using HTML anywhere)

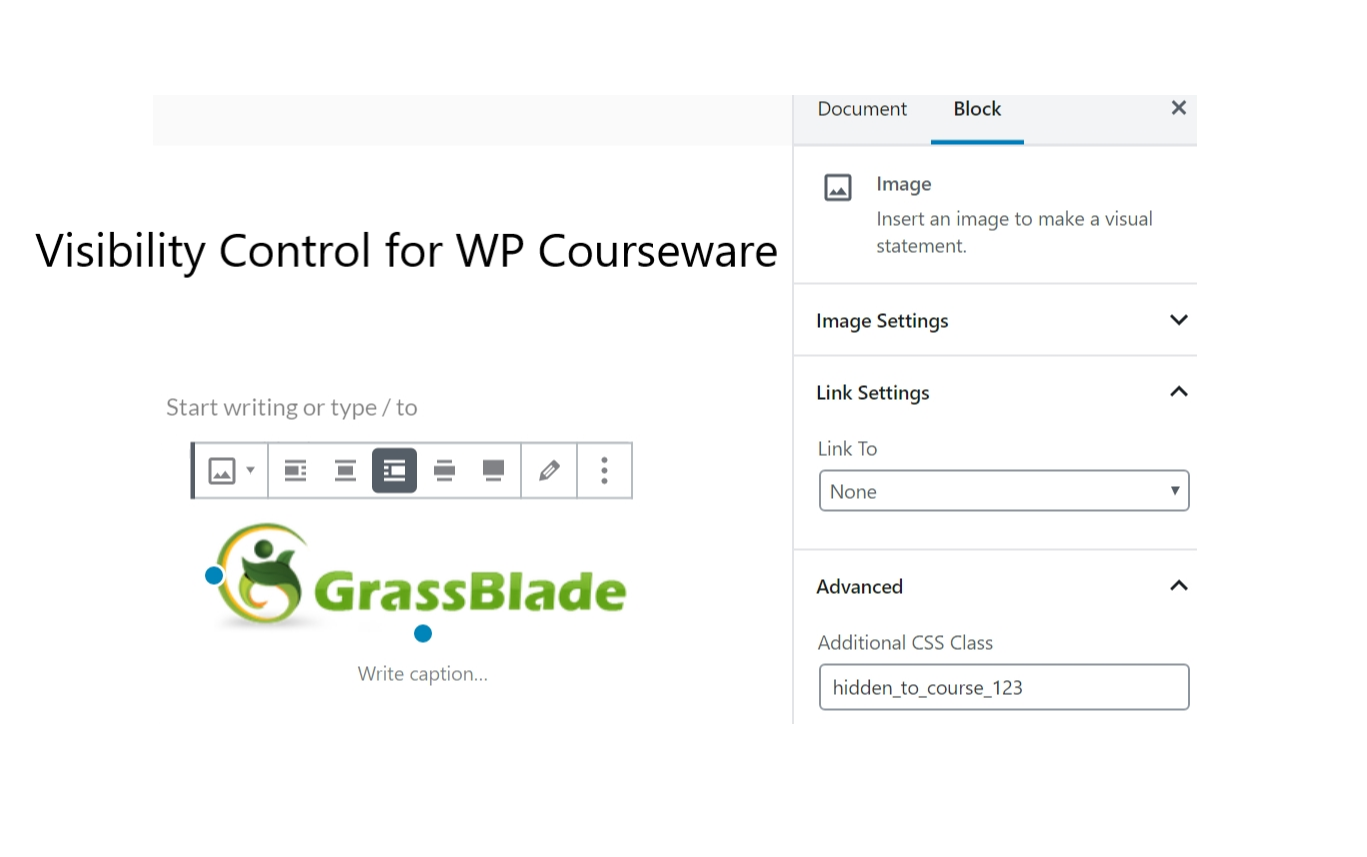
Show a message if user doesn’t have access to course (using Additional CSS class)



