Favicon By RealFaviconGenerator Wordpress Plugin - Rating, Reviews, Demo & Download
Plugin Description
Generate and setup a favicon for desktop browsers, iPhone/iPad, Android devices, Windows 8 tablets and more. In a matter of seconds, design an icon that looks great on all major platforms.
Favicon is not just a single favicon.ico file dropped in the middle of your site. Nowadays, with so many different platforms and devices, you need a bunch of pictures to get the job done. With RealFaviconGenerator, generate all the icons you need for desktop browsers, iPhone/iPad, Android devices, Windows 8 devices, and more.
iOS devices use a high resolution Apple touch icon to illustrate bookmarks and home screen shortcuts. A first generation iPhone needs a 57×57 picture, whereas a brand new iPad with Retina screen looks for a 152×152 picture. Android Chrome also use these pictures if it finds them. Windows 8 takes another route with a dedicated set of icons and HTML declarations.
Favicon is not only a matter of pictures with different resolutions. The various platforms coms with different UI guidelines. For example, the classic desktop favicons often use transparency. But iOS requires opaque icons. And Windows 8 has its own recommendations.
Save hours of research and image edition with RealFaviconGenerator and its companion plugin. In a matter of seconds, you setup a favicon compatible with:
- Windows (IE, Chrome, Firefox, Opera, Safari)
- Mac (Safari, Chrome, Firefox, Opera, Camino)
- iOS (Safari, Chrome, Coast)
- Android (Chrome, Firefox)
- Surface (IE)
- And more
We take compatibility very seriously. See http://realfavicongenerator.net/favicon_compatibility for the full list.
This plugin relies on RealFaviconGenerator when you create your favicon. Browse its terms of service and privacy policy for additional information.
Localization
- English (
en_EN) by Philippe Bernard - French (
fr_FR) by Philippe Bernard - Swedish (
sv_SE) by Linus Wileryd - Brazilian Portuguese (
pt_BR) by Marcelo Volgarini, Criação de Sites - Dutch (
nl_NL) by Axel Vanderhaeghen - Danish (
da_DK) by Alexander Leo-Hansen - Czech (
cs_CZ) by an anonymous translator - Polish (
pl_PL) by Maciej Gryniuk - Russian (
ru_RU) by Natasha Diatko, UStarCash - Indonesian (
id_ID) by Jordan Silaen
Screenshots

Initial favicon setup screen. You are invited to setup your favicon.

Select a master picture from the Media Library (optional)

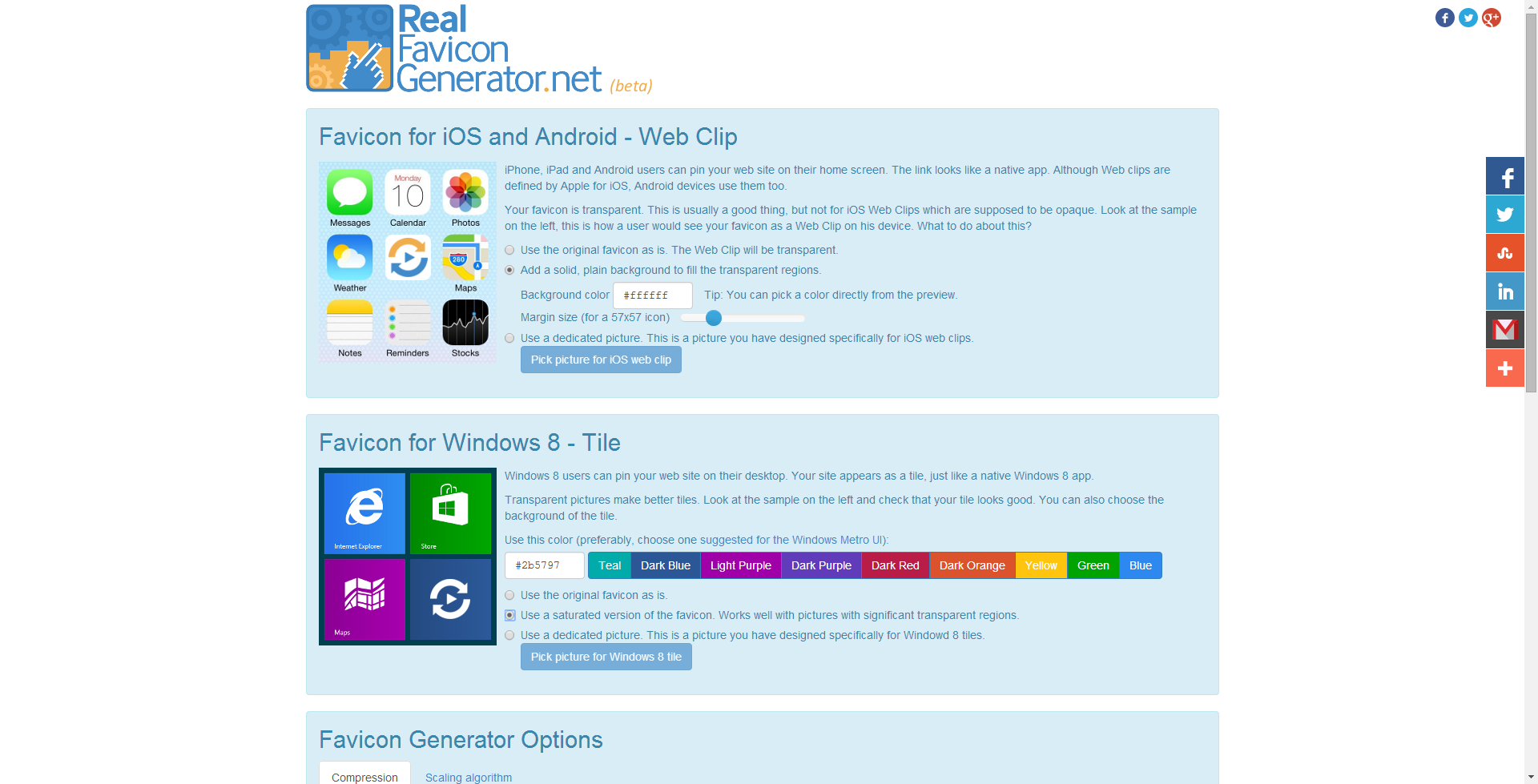
Once you hit the Generate Favicon button, you are redirected to RealFaviconGenerator,
where you can design your favicon: adding a background to your iOS picture, using a saturated version of your master picture for Windows 8…
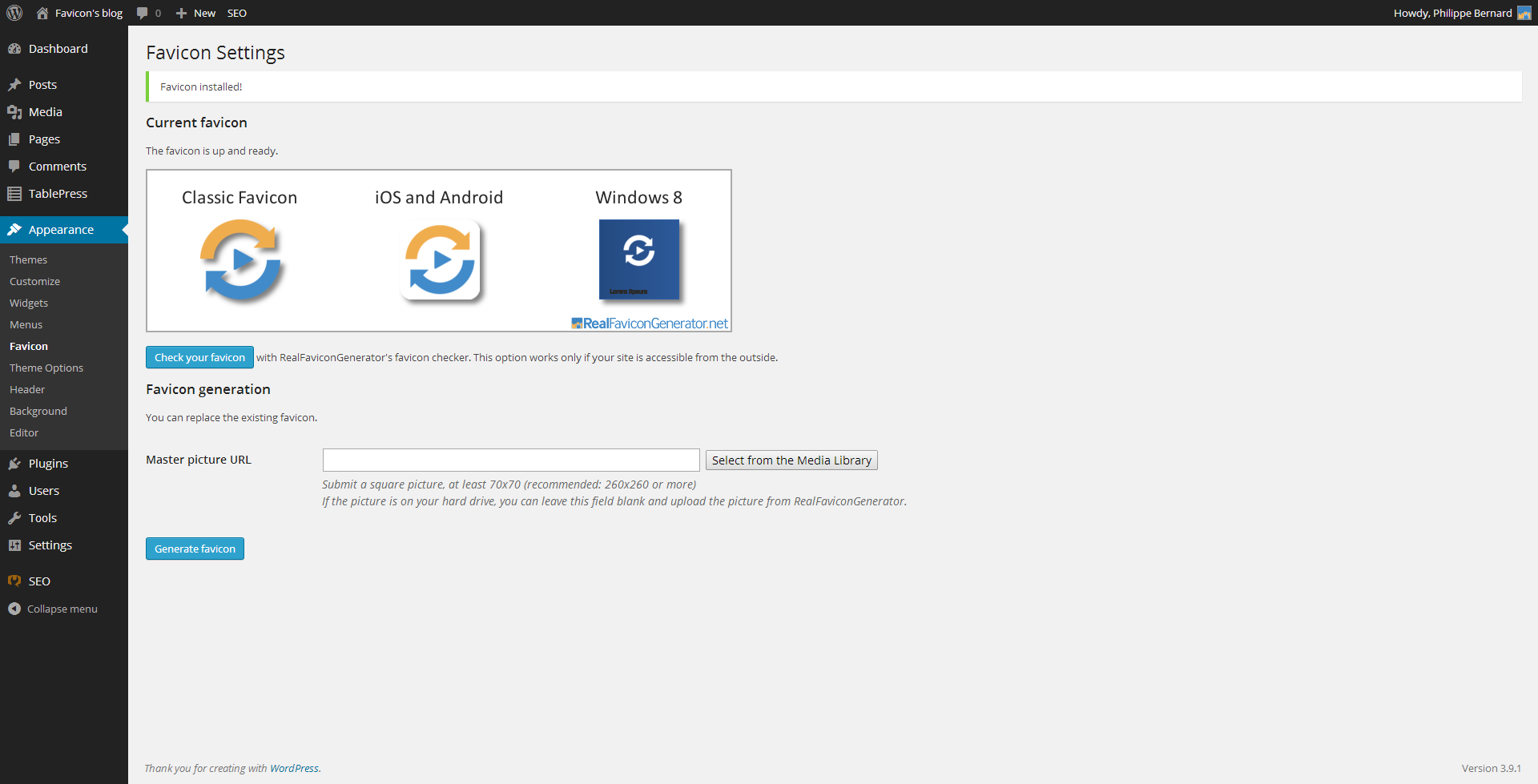
When you are done with the favicon editor, you are redirected to the WordPress Dashboard. The favicon is installed automatically.
This screen presents you a preview of the favicon you various platforms, so you know how your blog looks like on various platforms.
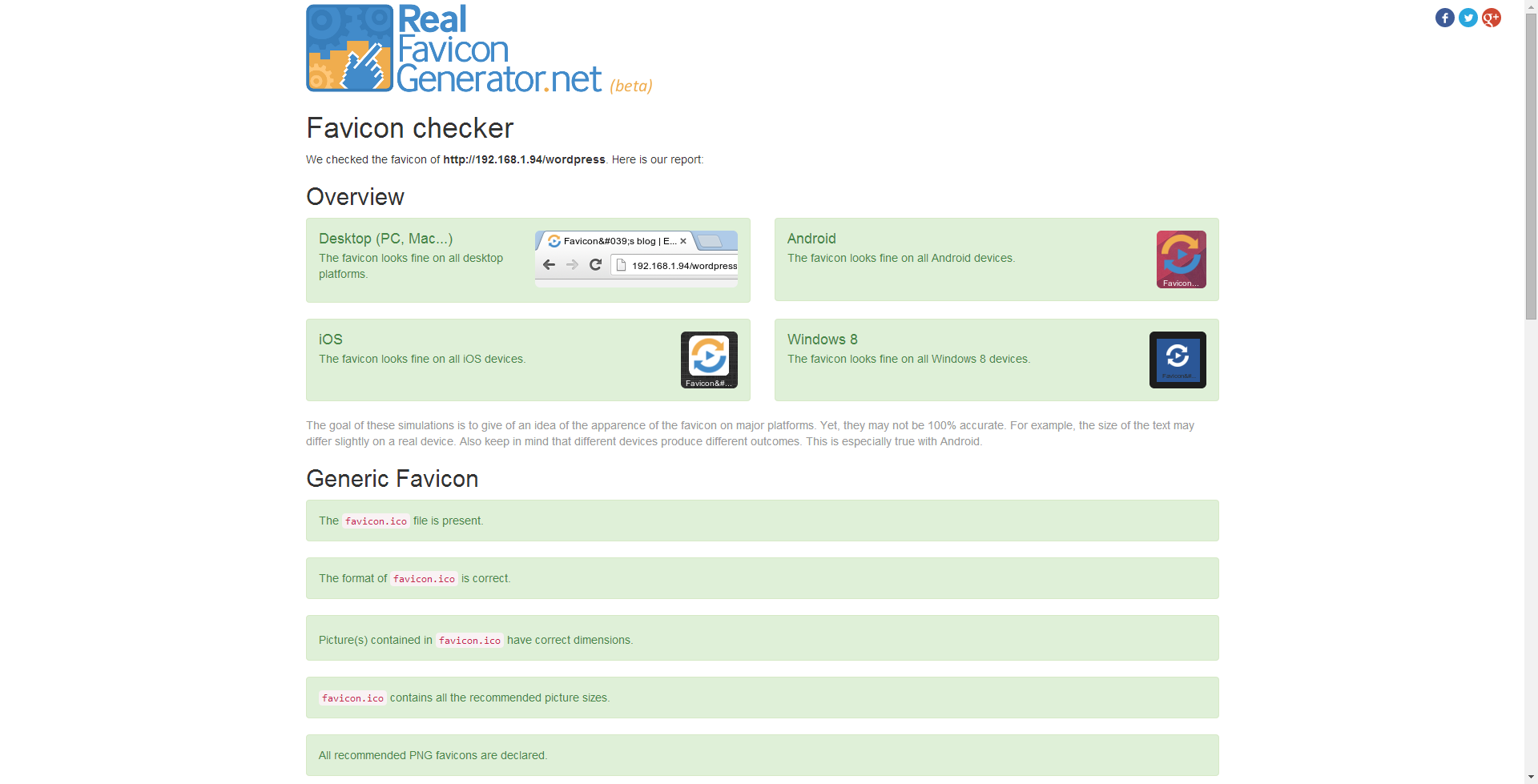
You can also trigger RealFaviconGenerator’s favicon checker, to make sure your favicon is correctly setup.





